Documentando código C com o Doxygen
A documentação é, sem dúvida, uma parte fundamental no processo de desenvolvimento de código. Ela permite que os usuários e desenvolvedores tenham uma maior compreensão do funcionamento do código e sua utilização, permitindo que a manutenção a médio e longo prazo seja feita de forma mais célere e que essas pessoas possam participar também do desenvolvimento do projeto.
Para projetos em C/C++, o Doxygen é a ferramenta mais amplamente utilizada. Um exemplo de projeto que utiliza o Doxygen para documentação é o KDE.
O Doxygen gera a documentação a partir do código, anotado por blocos de comentário com marcações especiais, e pode gerar uma saída em html e LaTeX.
Vamos aqui criar um projeto simples em C para exemplificar a produção de
documentação com o Doxygen. O projeto vai se chamar hello, e contém
apenas uma função, que irá mostrar "Hello World" na tela.
Criando o código do projeto
O nosso projeto terá uma estrutura bem simples, com todos os arquivos no
mesmo diretório (que eu nomeei hello):
O conteúdo do cabeçalho hello.h é
#ifndef __HELLO_H__ #define __HELLO_H__ #ifndef MY_CONST # define MY_CONST 42 #endif void hello (void); #endif /* __HELLO_H__ */
e o código da função no arquivo hello.c
Para chamarmos a função hello, vamos criar também o arquivo
main.c, que contém a função principal:
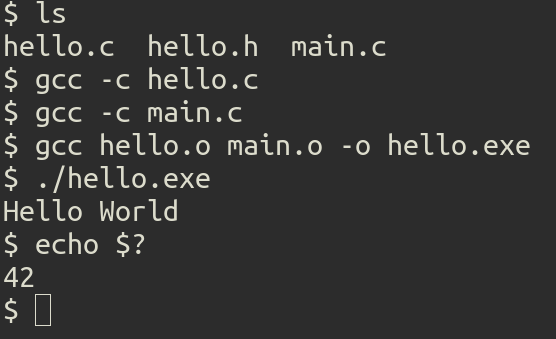
Para testar, podemos compilar o nosso projeto de uma forma simples no terminal:
Executando ./hello.exe veremos a mensagem Hello World na tela:

Instalando o Doxygen
Você pode checar se o Doxygen está instalado através do comando:
Caso não tenha instalado, você pode olhar na página oficial do projeto ou na página da sua distribuição: os usuários do Gentoo (como eu) podem instalar com o Portage,
Produzindo a documentação
Como eu falei anteriormente, o Doxygen utiliza de
anotações especiais no código para gerar a documentação. Para o nosso
projeto, podemos reescrever o arquivo de cabeçalho hello.h da
seguinte forma:
/// @file hello.h #ifndef __HELLO_H__ #define __HELLO_H__ /** * The answer to the ultimate question about life, the Universe, and * everything. */ #ifndef MY_CONST # define MY_CONST 42 #endif /** * Say hello! */ void hello (void); #endif /* __HELLO_H__ */
Note a presença dos blocos
/** * ... text ... */
no cabeçalho.
Criando o Doxyfile
O Doxyfile é o arquivo de configuração que controla o Doxygen. Para
criar um modelo de configuração, execute no diretório principal do
projeto:
onde o -g significa generate. Isso irá criar o arquivo
Doxyfile no diretório do projeto.
Gerando a documentação do Doxygen
Para criar a documentação com o Doxygen:
Isto irá gerar dois novos diretórios:
html/,latex/.
Por padrão, o Doxygen cria uma documentação em formato LaTeX além do HTML.
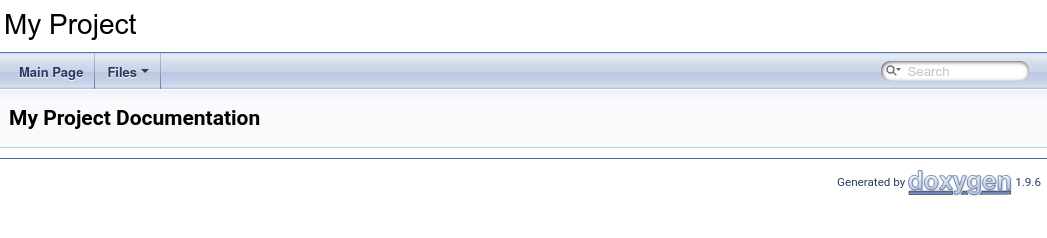
Se você abrir o arquivo html/index.html no seu navegador, você vai
ver algo parecido com isso:

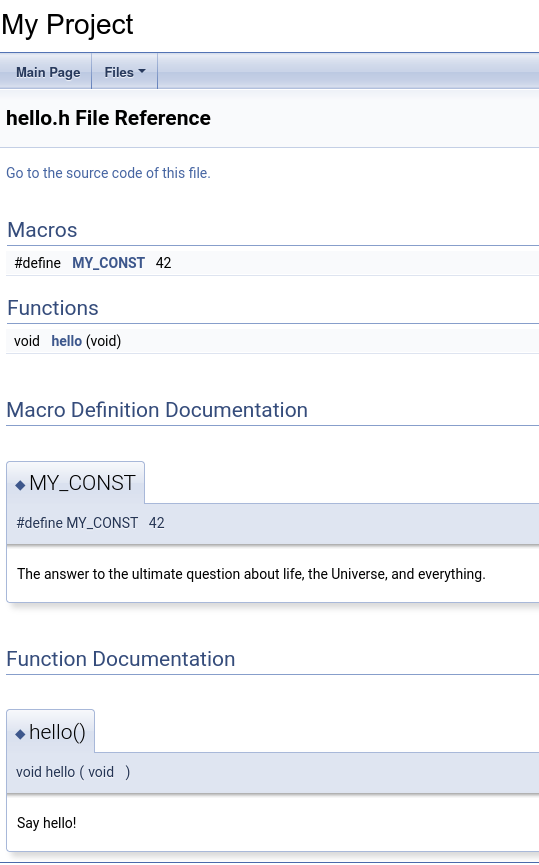
E entrando no menu Files > File List > hello.h, você verá a
documentação do arquivo hello.h:

Melhorando a cara da documentação
Embora o resultado seja funcional, a página gerada possui um visual bem básico. Para tornar a aparência um pouco mais atrativa, o Doxygen oferece algumas opções de customização, e entre elas, a opção de incluir estilos em CSS.
É aí que entra o projeto Doxygen Awesome, que fornece uma camada de estilo adicional para o Doxygen.
Para utilizá-lo existem algumas opções de instalação na página oficial, e eu vou seguir com a instalação manual, clonando o repositório como um submódulo do git:
git submodule add https://github.com/jothepro/doxygen-awesome-css.git cd doxygen-awesome-css git checkout v2.2.1
O projeto oferece dois layouts, e vou escolher o layout com barra
lateral. Para isso é também necessário modificar as seguintes opções do
Doxyfile:
GENERATE_TREEVIEW = YES # required! DISABLE_INDEX = NO FULL_SIDEBAR = NO HTML_EXTRA_STYLESHEET = doxygen-awesome-css/doxygen-awesome.css \ doxygen-awesome-css/doxygen-awesome-sidebar-only.css HTML_COLORSTYLE = LIGHT # required with Doxygen >= 1.9.5
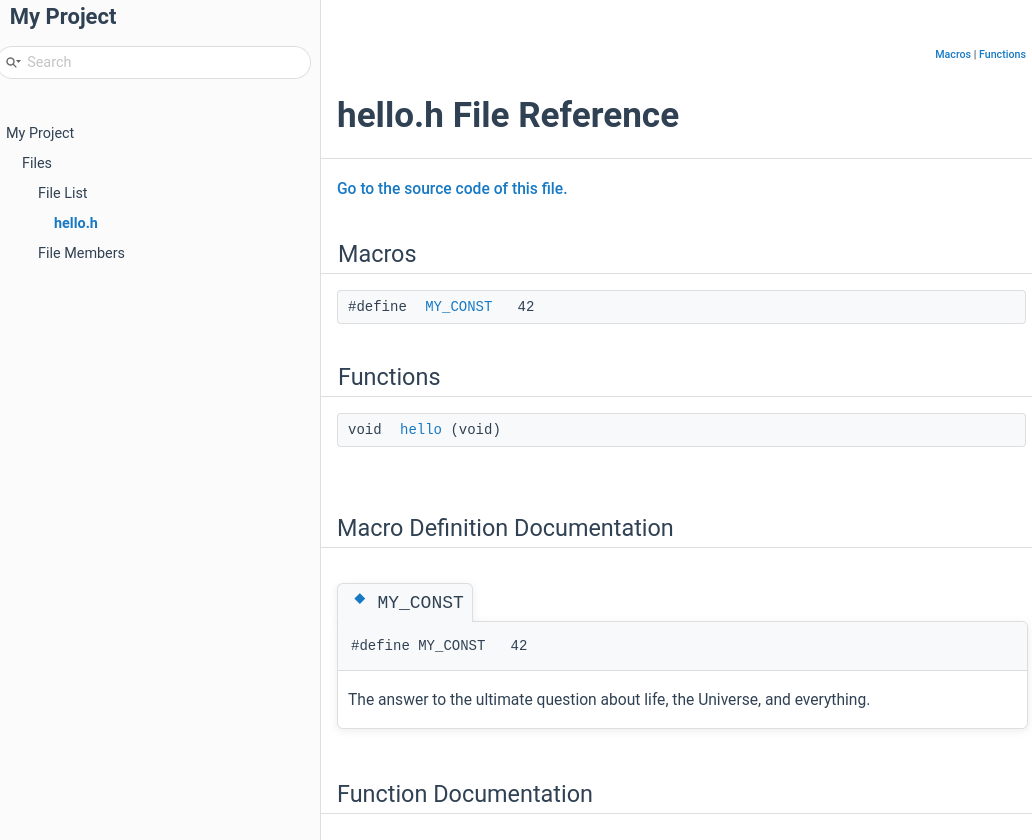
E, invocando doxygen novamente, a documentação gerada será parecida
com esta:

Código de exemplo
O repositório contendo o código utilizado como exemplo está disponível em: